 Product feature comparison
Product feature comparison
UCanCode provides a complete set of services, consisting of design tools and a software development kit (SDK), for developers who want to create a user interface for industrial monitoring and process control drawing SCADA applications. These displays feature highly customized graphical objects that connect to underlying real-world data.
Developers prefer ucancode's solutions because they are easy to use, completely customizable, and can deploy to both the desktop and the Web. ucancode is the industry’s leading real-time SPC software, automating quality data collection and analysis
Add Diagrams and SCADA to your applications. E-XD++ Diagrammer brings accurate and intuitive diagrams and dashboards to your c++ desktop applications. It offers a comprehensive set of tools, components and graphic objects for creating visualization, editing and monitoring Windows applications.
It is very quickly and easily to use E-XD++ to build any SCADA Software:
1. Design the SCADA symbols?
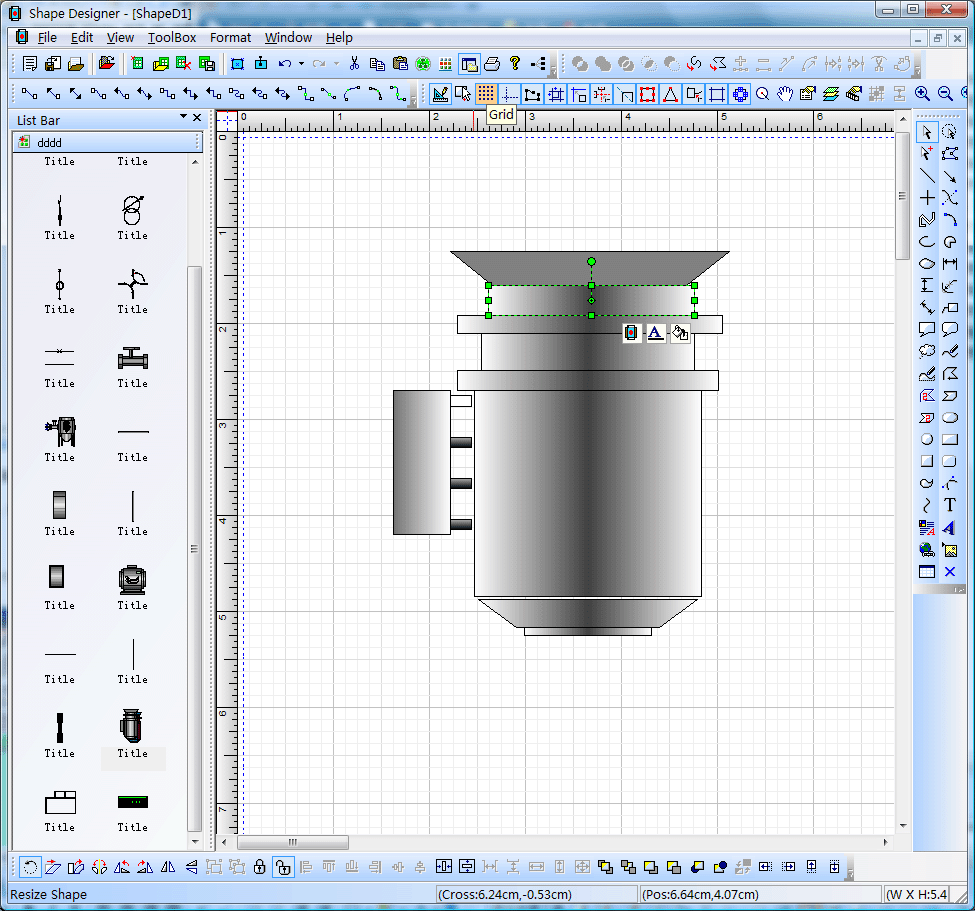
With E-XD++ full edition, there is a shapedesigner application shipped, with this diagramming tool, you can use many advance features to build any kind of SCADA Software symbols, The Symbol Editor is an interactive point-and-click editor that creates, edits and organizes intelligent symbols to populate a user interface, as below?

When one composite symbol is designed, just use Copy/Paste to place it within the toolbox window at left side. These SCADA Symbols will be ready for use in future. The Shape Designer offers graphics editing capabilities and is fully interoperable with authoring tools, such as Adobe Illustrator or Inkscape, to ensure that the visual elements of the symbol are as appealing as possible. It then adds dynamics to graphics with rules describing how the elements of the symbol will react to data changes. For example, rules can define the alarm conditions that will cause a part of a factory symbol to blink, or how far a needle on a rotary gauge will rotate. The newly created symbol can then be cleanly organized in palettes and reused by the other design tools. By default, the Shape Designer contains palettes of fully functional symbols for diagramming and monitoring applications, such as gauges, buttons, meters, dials and more.
What is a "Symbol?" A symbol is a self-contained graphic object that represents a physical or conceptual element in the underlying application. For example, symbols can represent trucks, factories, network elements, dials or gauges.. They have built-in behavior and an exposed interface, like a graphic VC++ control. When an application executes, its symbols connect to real-world objects and are "data-aware"—when the underlying data changes in a meaningful way to the user, the overlying symbols change their appearances. For example, if a component in a data network reaches a pre-defined critical threshold, the symbol associated with it might display a red alarm. Or if an airplane has moved, then its symbol will move on a map display.
2. Design SCADA Software Screen?
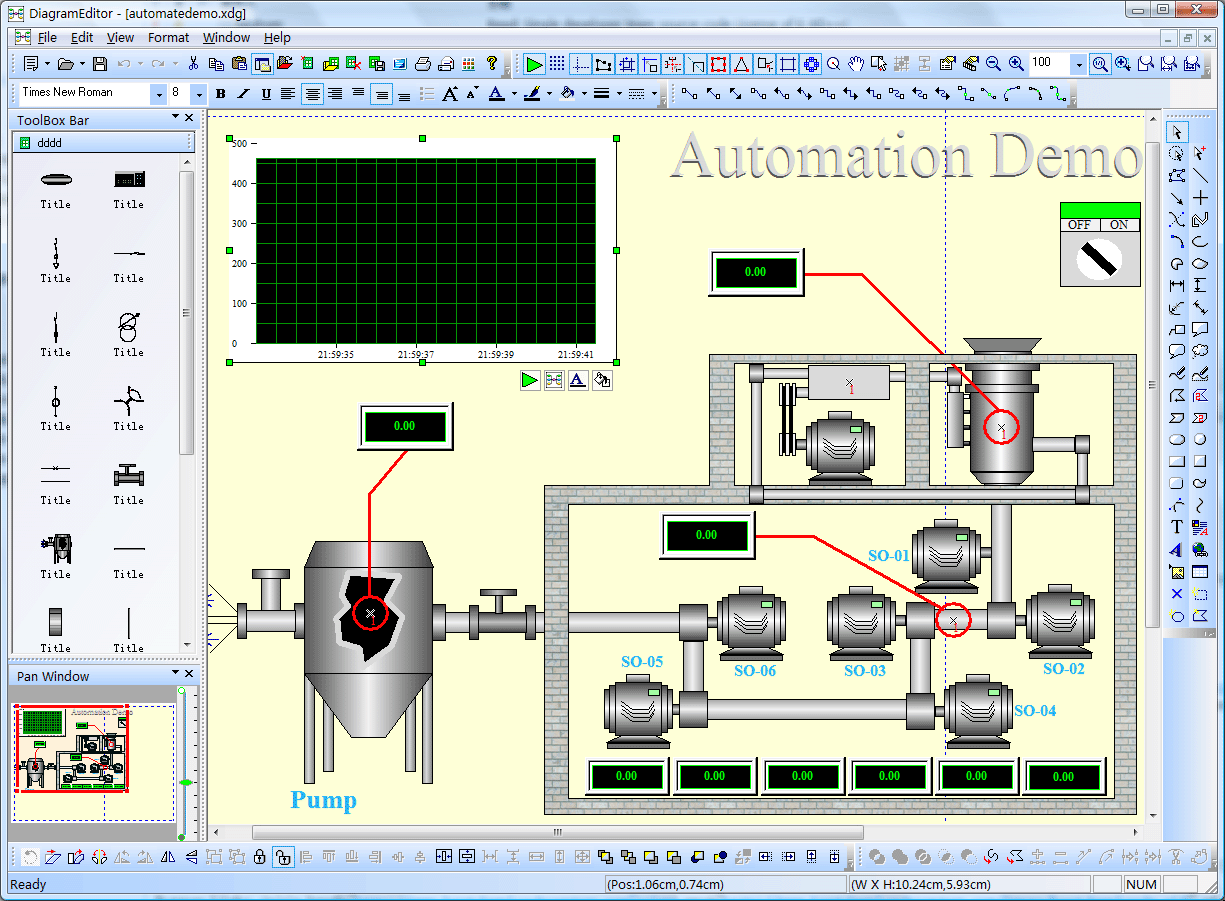
With E-XD++ full edition, there is also a ready to use SCADA Screen design tool shipped, with this tool, you can use any symbols within the toolbox window at left side to build any screen as you want, just drag and drop, very simple and easy?

Diagram Editor is well-suited for defining the look and feel of applications that must automatically create a diagram—such as a business process, a network typology, a workflow, a dataflow, or entity-relational diagrams—from a data source.
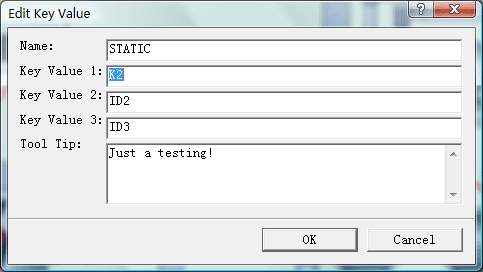
If you want to identify any shape on the screen, just use the following dialog to define some key value. There are three key values that can be used to do this work, as below:

We change it's key value 1 to K2.
After one SCADA Software Screen is finished, you can save it to a xdg file. You can design as many screen as you want.
3. Building your SCADA Software?
With full edition of E-XD++ Visualization Component, there is an appwizard that will help you building a base framework of SCADA Software without written a line of codes, after the base framework of your application is finished, you can import any XDG files into your application, (Please remember the resource type must be XDGRes), to load a SCADA Screen just call the following codes, it is very easy?
LoadXdgFromResource(IDR_MAIN, _T("XdgRes"), FALSE);
In fact, this line of code can be called at any place if you want to load any new screen at any time.
4. Update the screen with data?
Mostly we can use the WM_TIMER of CWnd to recieve the data and refresh the SCADA Screen, if you want to update only one shape, just call UpdateControl of this shape, but if you want to update a list of shapes one time, we recommend you to call UpdateShapes, this will works more effective, below is the sample codes?
void CAutoDemoView::OnTimer(UINT nIDEvent)
{
// TODO: Add your message handler code here and/or call default
if(nIDEvent == ID_TIMER_ID)
{
CFODrawShapeList lstUpdate;
int xx0 = rand() % 20;
int xx1 = rand() % 18;
int xx2 = rand() % 25;
int xx3 = rand() % 16;
int xx4 = rand() % 12;
int xx5 = rand() % 21;
if(pK1 != NULL)
{
CString strText;
strText.Format(_T("%u mcA"), xx0 * xx1);
pK1->SetLabelText(strText);
lstUpdate.AddTail(pK1);
}
if(pK2 != NULL)
{
CString strText;
strText.Format(_T("%u C"), xx0 * xx2);
pK2->SetLabelText(strText);
lstUpdate.AddTail(pK2);
}
if(pK3 != NULL)
{
CString strText;
strText.Format(_T("%u Nm/h"), xx0 * xx3);
pK3->SetLabelText(strText);
lstUpdate.AddTail(pK3);
}
if(pX1 != NULL)
{
CString strText;
strText.Format(_T("%u"), xx0 * xx4);
pX1->SetLabelText(strText);
lstUpdate.AddTail(pX1);
int nValue = xx0 * xx4;
if(nValue > 200)
{
pX1->SetBkColor(RGB(255,0,0));
}
else if(nValue > 100)
{
pX1->SetBkColor(RGB(255,255,0));
}
else
{
pX1->SetBkColor(RGB(0,0,0));
}
}
if(pX2 != NULL)
{
CString strText;
strText.Format(_T("%u"), xx0 * xx5);
pX2->SetLabelText(strText);
lstUpdate.AddTail(pX2);
int nValue = xx0 * xx5;
if(nValue > 200)
{
pX2->SetBkColor(RGB(255,0,0));
}
else if(nValue > 100)
{
pX2->SetBkColor(RGB(255,255,0));
}
else
{
pX2->SetBkColor(RGB(0,0,0));
}
}
if(pX3 != NULL)
{
CString strText;
strText.Format(_T("-%u"), xx1 * xx5);
pX3->SetLabelText(strText);
lstUpdate.AddTail(pX3);
int nValue = xx1 * xx5;
if(nValue > 200)
{
pX3->SetBkColor(RGB(255,0,0));
}
else if(nValue > 100)
{
pX3->SetBkColor(RGB(255,255,0));
}
else
{
pX3->SetBkColor(RGB(0,0,0));
}
}
if(pX4 != NULL)
{
CString strText;
strText.Format(_T("%u"), xx2 * xx3);
pX4->SetLabelText(strText);
lstUpdate.AddTail(pX4);
int nValue = xx2 * xx3;
if(nValue > 200)
{
pX4->SetBkColor(RGB(255,0,0));
}
else if(nValue > 100)
{
pX4->SetBkColor(RGB(255,255,0));
}
else
{
pX4->SetBkColor(RGB(0,0,0));
}
}
if(pX5 != NULL)
{
CString strText;
strText.Format(_T("%u"), xx2 * xx4);
pX5->SetLabelText(strText);
lstUpdate.AddTail(pX5);
int nValue = xx2 * xx4;
if(nValue > 200)
{
pX5->SetBkColor(RGB(255,0,0));
}
else if(nValue > 100)
{
pX5->SetBkColor(RGB(255,255,0));
}
else
{
pX5->SetBkColor(RGB(0,0,0));
}
}
if(pX6 != NULL)
{
CString strText;
strText.Format(_T("%u"), xx3 * xx5);
pX6->SetLabelText(strText);
lstUpdate.AddTail(pX6);
int nValue = xx3 * xx5;
if(nValue > 200)
{
pX6->SetBkColor(RGB(255,0,0));
}
else if(nValue > 100)
{
pX6->SetBkColor(RGB(255,255,0));
}
else
{
pX5->SetBkColor(RGB(0,0,0));
}
}
if(pChartShape != NULL)
{
pChartShape->UpdateData(xx0 * xx1, xx0 * xx2, xx0 * xx3);
lstUpdate.AddTail(pChartShape);
}
if(lstUpdate.GetCount() > 0)
{
UpdateShapes(&lstUpdate);
}
}
else
{
CFODrawView::OnTimer(nIDEvent);
}
}
If you want to handle the click event, you can DoButtonClickEvent to do that.
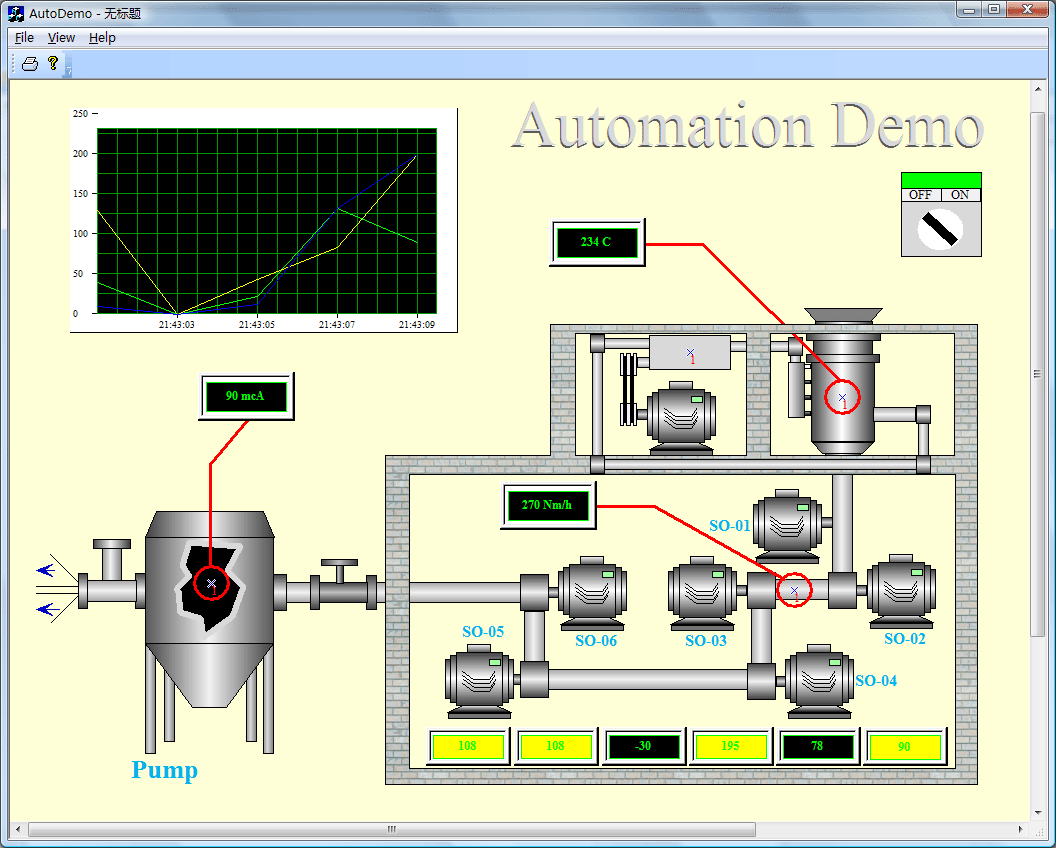
That's all, below is the running - time mode of this sample.

- SCADA Software Component
- Process Control Diagram
- Full VC++ Source Code
- Real - time Drawing
- Very easy to use shape Designer
- SVG Import
With E-XD++ Component, you can add advanced SCADA functionality to your applications. The E-XD++ Library is a 100% VC++ data rendering and visualization system, built specifically for Visual Studio .NET and designed to bring your User Interface to the printed page. Now you only need a few days for building a very powerful label print or report print application.
The leader in visualization component -- FULL VC++ Source Code Shipped!
XD++ Diagrammer Suite is the the world’s leading VC++ and .NET visualization component. Renowned for incredibly rich graphics, XD++ helps thousands developers build applications that offer unparalleled functionality. Outstanding productivity lowers project risk and reduces maintenance headaches. With 10 years of dedicated research and development, UCanCode leads the market for visualization technologies, providing outstanding customer support.
The VC++ source codes of this sample is shipped with E-XD++ Library Enterprise Edition, order it now.

 Download this SCADA Sample 1
Download this SCADA Sample 1
 Download this SCADA Sample 2
Download this SCADA Sample 2



